close
現在要來開始練習HTML語法,期許自己達到的目標可以修改網誌的樣式
利用w3schools.com的練習,一步一步地完成!!

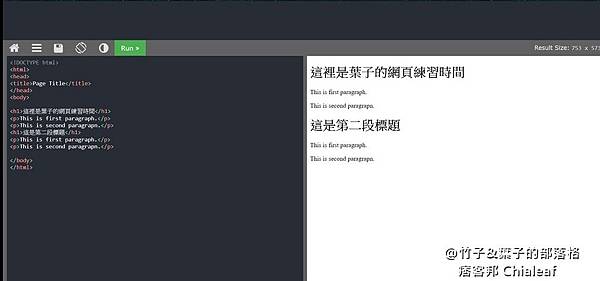
練習一
-
<!DOCTYPE html>定義該文件檔為 HTML5 -
<html>HTML 頁面的基礎元素 -
<head>包含有關文件檔的訊息 -
<title>指定頁面的標題 -
<body>包含頁面可見的內容 -
<h1>定義一個大標題 -
<p>定義一個段落
Tips: HTML 標記通常是成對出現 <p></p>

練習二
- HTML文件檔
所有HTML文檔都必須以文檔類型聲明開頭:<!DOCTYPE html>
HTML文檔本身以<html>開頭,以</ html>結尾
HTML文檔的可見部分在<body>和</ body>之間
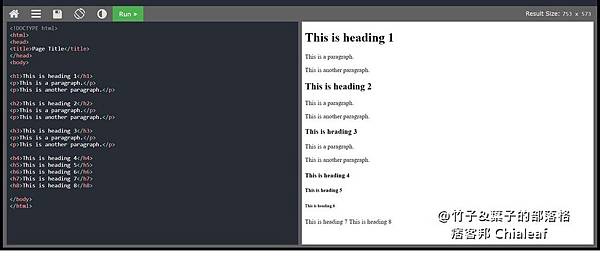
- HTML標題
HTML標題使用<h1>至<h6>標記定義。
<h1>定義最重要的標題;<h6>定義了最不重要的標題
如果超過<h6>使用<h7><h8>的話就會變成段落了,不會是標題!!
- HTML段落
段落的定義是利用<p></p>當中包含的資訊作為段落呈現

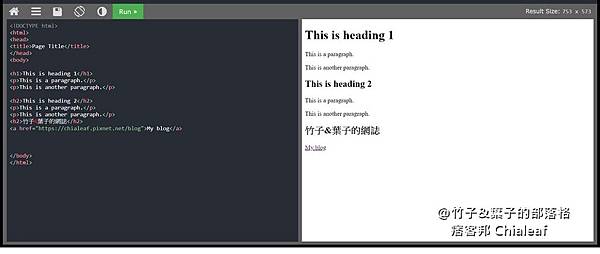
- HTML連結
利用<a></a>來標記定義,再利用 href 來指定目的地


- HTML圖片
提供圖片來源 src,替代來源 alt,寬度 width 和高度 height 為調整圖片的屬性

- HTML按鈕
按鈕使用的使用是利用<button>定義
- HTML名單
HTML列表名單是用 <ul>(沒有順序/項目符號列表)或
<ol>(有順序/編號列表)標籤定義。
而列表名單中的資料利用 <li> 來標記(列表項)

<未完待續>
文章標籤
全站熱搜


 留言列表
留言列表


